Having a selection menu means you can call differents apps or modules, now we need modules to launch.
We have decided to start with a simple and easy minigame.
[The minigame will be named buttonDash, a description is comming later]
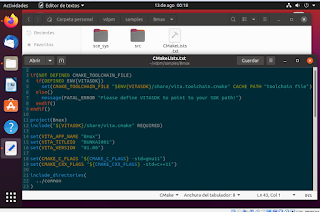
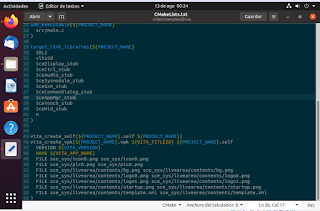
First we need to create a new btnDash.c file to work on, and add it to the CMakeLists.txt
[Reminder : This is an specific module or game inside the main app (BMAX)]
 |
| updated CMakeLists.txt |
The following is to create a function in btnDash.c, we will name it btnDashGame().
This is the function we are going to launch from common.c.
With this, we update the common.c file, in the selectedApp to launch the buttonDash:
[This line goes inside selectedApp function]
if ( !strcmp(selApp,"buttonDash") ) btnDashGame ();
----
[Normally, you know what kind of modules or games you want to do before starting the project. And you do a specific menu for them. However with a launcher this part is sticked to each module. The launcher just call them, that is why we did not mention any of this before.]
We got the code ready to call our new module, it is time to decide what module is going to be.
[This part comes with idea brainstorming, but here we will go just directly to the picked idea.]
Here is a briefly explanation of what are we trying to achieve in this module:
- A minigame with highscore, and current score. Highscore will be saved in a file, for future replays.
- A game flow guided by the speed of pressing buttons correctly. A failure reset the current score.
- The button to press will be showed on screen. One button appears at a time. If no button is pressed in a specific time interval, the game will count this as a failure and, it will pass to the next button.
- An increasing difficulty based in the current score. The difficulty will have 3 stages:
- Button image shown highlighted, 60 sec before next button appears.
- Button will not be highlighted, 60 sec before next button appears.
- Button will not be highlighted, 30 sec before next button appears.
[Higher difficulties with less time may be added later. Another difficuly could be show wrong button to confuse.]
- A pause menu. This screen is to be determinated.
Having the bases of the module, the next step is to draw the flowchart.
[Pseudocode could be used too, but the flowchart makes the big picture clearer. In addition, both can be done together or, done one after another.]
Warning: There are some "steps" that can be omitted, if the knowledge of the rendering were farther (which won't be done in this module).
 |
| Button dash flowchart |