Human User Interface and Guide User Interface.
We all want a good display for menus (settings, shops, etc). In previous entries, I used simple list menus for everything, now it's time to go beyond that. Today I want to write a bit about how to make use of godot's "Control Gallery". ( https://godotengine.org/asset-library/asset/890 )
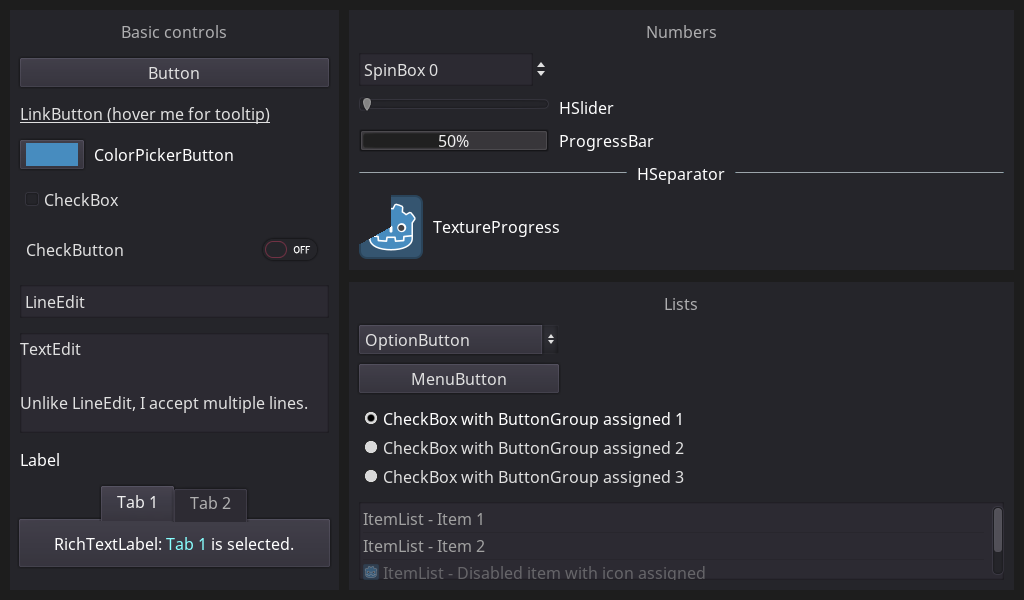
If we click on that link, and download the assets, we can see a demo like this:
However, it only displays the different buttons and make the animations of them, but they have no actual effect. So, the next step should be making something with them. To do that, we can go to the documentation here: https://docs.godotengine.org/en/stable/tutorials/ui/control_node_gallery.html
After many definitions, there's no actual examples of use, I'll try to fix that here with a mini guide:
First, we need to download the asset and open the project to understand how the visual effects of the buttons are done. We can see those are described in the inspector, on the right side of the window.
You might think that didn't require any explanation. Actually... we are going to use the node, to create a signal,
and that's at the same side of the window. We want to have both clearly differentiated, and that's a good way.
Now, for the main part of the entry, let's make the check button do an action:
- Create a new script for your parent node. You'll be adding the actions there later. Example below,
- Click into your selected button. (We'll use the check button, green arrow pointed to the left)
- Go to the node panel and click to create/connect a new signal (green arrow pointed to the right)
- This new function with the alarm is the code we want to edit for our purpose,
Example to change the running scene:
```
func _on_Button_pressed():
get_tree().change_scene("res://SceneName.tscn")
```
A different example, to see the visual effects, is to attach a script to the node and edit its values:
[No need of the use of signals for this] (Here you have the code to update the icon progress bar)
```
# Called every frame. 'delta' is the elapsed time since the previous frame.
func _process(_delta):
if value < 100:
value = value + 1
else:
value = 0
```
That's all for today. I hope this helps to those who didn't know how to start working with them.
PS: If you want to add keyboard/pad control for those buttons, you want to read this https://docs.godotengine.org/en/3.5/tutorials/ui/gui_navigation.html and use:
```





No comments:
Post a Comment