Before going into the new stuff for the mini-game, a few bug fixing have to be made upon the previous job:
0 - Write the tile sizes for the map properly,
`var map_size = Vector2(960/16,544/16) # Display | Window Size / tile size`
1 - To avoid the player moving while the talking text is being displayed, a new variable
for the player script is added, ` export var canMove = true `. In addition, now the NPC
script will modify that accordingly:
```
func set_hiden(value):
talk = value
# Show/Hide dialogue
$CanvasLayer.visible = talk
if talk == true :
get_parent().get_node("Player").canMove = false
else :
get_parent().get_node("Player").canMove = true
```
This adds extra complexity to the game and code, due to that and the nature of this project I've only included the most obvious cases, but there are more. To put it simply, we're only going to check if a background (dark pit) exists in the spawning position [If you want to do an exercise, check if characters overlap to add that case].
Tip: Add the objects you want to spawn into a group, so you can automatize (help in the screenshot).
```
func add_characters():
var pos = Vector2() # Spawn position
for obj in get_tree().get_nodes_in_group("groupSpawn"):
var spawn = false
pos = spawn(pos)
while canSpawn(pos) == false:
pos = spawn(pos)
obj.global_position = pos
func canSpawn(char_pos):
# Check if the character is spawning in a good tile or not
var cell_coordinates = get_node("Background").world_to_map(char_pos)
var cellid = get_node("Background").get_cellv(cell_coordinates)
if cellid == -1 :
true
else :
false
func spawn(pos):
# Screen size HEIGHT WEIGHT
var HEIGHT = get_viewport().get_visible_rect().size.y
var WEIGHT = get_viewport().get_visible_rect().size.x
var rng = RandomNumberGenerator.new()
rng.seed = randi()
pos = Vector2(rng.randi_range(0,WEIGHT) , rng.randi_range(0,HEIGHT) )
return pos
```
After those fixes, we need the base for the HUD ready to show how many items we have.
We've also added a Dictionary structure here to track the objects in the inventory.
Assets for this part: https://gfragger.itch.io/magic-market
TIP: Change the cell name, so you can reference it in your script, check these 2 images:
1 - Go to your tileset Node, and click on TileMap, then on Tileset

And add the methods to procedurally generate them, in the same script. We will also make the collectable tracking process in this script. You can see the changes in the code for the dungeon2D.gd script methods below:
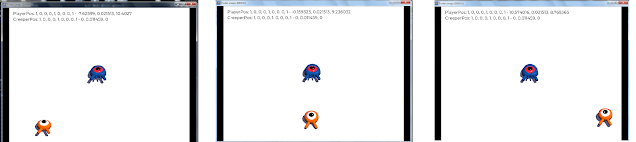
> The cell size of the objects can also create weird results if they are not resized accordingly
Example in the screenshot:
(With a distance in the origin grid map, the global_position 0,0 in both of them will look like this).
Example, to visualize, here: https://youtu.be/1e_dmDW73IQ?t=395
Assets: https://theartofnemo.itch.io/free-rpg-monsters-dragon-evolutions
Code to make the dragon chase us (this is the same code you would use if you want a companion NPC to follow you).
Obviously, this code is for the Dragon script, with its own node (you can copy the other NPC and add this code as a way to test it)
```
extends KinematicBody2D
onready var speed = get_parent().get_node("Player").speed
func _physics_process(delta):
var velocity = Vector2.ZERO
var direction = get_parent().get_node("Player/Area2D/CollisionShape2D").global_position
velocity = self.global_position.direction_to(direction) * speed
velocity = move_and_slide(velocity)
```
The next part should be the shop. However, to keep these entries short enough, this will be in the next entry (Hopefully that's the last one of this procedural mini-dungeon project).